As you noticed blogger's default templates have navbar on
the top just below the browser. If you not like this, here
is the trick how to hide this.

1. Sign in to your blogger account. Click on the layuot button on
the top.
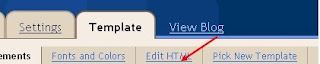
 2. Now click on the Edit HTML as shown in the picture below.
2. Now click on the Edit HTML as shown in the picture below.Here your blog html editor will be opened where you have
to put code to hide navbar.

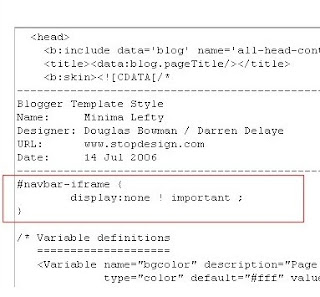
3. Now scroll-down in html editor there you will see
/*variable definitions, copy and paste the code
given in red box above it just like in image below.

#navbar {
height: 0px;
visibility: hidden;
display: none;
}
height: 0px;
visibility: hidden;
display: none;
}
View your blog this time you will see there is no navbar, that's all.


No comments:
Post a Comment
You are welcome to ask any questions and submit suggestions related to post